<h2 id="Die Bedeutung schneller Ladezeiten" data-headline="Einführung"><span class="first_id_number">1.</span>Die Bedeutung schneller Ladezeiten</h2>
Die Schnelligkeit einer Website mehr als nur ein Komfortmerkmal, sie ist entscheidender Faktor für den Erfolg im Online-Business. Für Unternehmen und Selbstständige, die im Internet präsent und wettbewerbsfähig bleiben möchten, sind optimierte Ladezeiten unerlässlich. Hier zeigen wir Ihnen, wie Sie mit Webflow, einem fortschrittlichen Webdesign-Tool, ihre Website-Geschwindigkeit verbessern können.
Schnelle Ladezeiten sind aus mehreren Gründen von zentraler Bedeutung:
- Benutzererfahrung: Webseitenbesucher erwarten heutzutage schnelle Ladezeiten. Eine Verzögerung von nur wenigen Sekunden kann dazu führen, dass potenzielle Kunden ihre Seite verlassen und zur Konkurrenz wechseln.
- Suchmaschinenoptimierung (SEO): Google und andere Suchmaschinen berücksichtigen die Ladezeit als einen Rankingfaktor. Schnellere Websites haben tendenziell eine bessere Platzierung in den Suchergebnissen.
- Konversionsraten: Schnellere Ladezeiten führen zu höheren Konversionsraten. Egal, ob es sich um Verkauf, Anmeldung für Newsletter oder Downloads handelt, Geschwindigkeit spielt eine wesentliche Rolle bei der Entscheidungsfindung der Nutzer.
Warum Webflow?
Webflow bietet eine einzigartige Kombination aus Flexibilität, Kontrolle und Einfachheit, die es ideal für Unternehmen und Selbstständige macht, die ihre Webpräsenz ohne tiefgreifende technische Kenntnisse optimieren wollen. Als visuelles Webdesign-Tool ermöglicht es Ihnen, professionell aussehende Websites zu erstellen und gleichzeitig die technischen Aspekte der Website-Performance zu berücksichtigen.
Mit Webflow können Sie:
- Intuitive und visuell ansprechende Designs erstellen.
- Deine Website in Echtzeit anpassen und optimieren.
- Zugriff auf fortschrittliche SEO-Tools erhalten, die helfen, Ihre Website in den Suchmaschinen besser zu platzieren.
- Profitieren Sie von integriertem Hosting, das auf Geschwindigkeit und Sicherheit ausgelegt ist.
<div class="rtf-blog-element cc-filled"><p class="rtf-blog-heading cc-white">Nehmen Sie jetzt Kontakt zu uns auf </p><a href="/de/kontakt" class="c-button cc-border w-inline-block"><div class="c-button-text cc-mr15">Zum Kontaktformular </div><div class="c-big-arrow-link_icon w-embed"><svg xmlns="http://www.w3.org/2000/svg" width="20" height="14" viewBox="0 0 20 14">
<path id="arrow_right" data-name="arrow_right" d="M15,5,13.59,6.41,18.17,11H2v2H18.17l-4.59,4.59L15,19l7-7Z" transform="translate(-2 -5)" fill="currentColor"></path>
</svg></div></a></div>
<h2 id="Grundlagen der Website-Performance" data-headline="Grundlagen"><span class="first_id_number">2.</span>Grundlagen der Website-Performance</h2>
Bevor wir uns in die spezifischen Methoden zur Optimierung der Ladezeiten mit Webflow vertiefen, ist es wichtig, ein grundlegendes Verständnis für die Faktoren zu entwickeln, die die Performance einer Website beeinflussen. Dieses Wissen ist entscheidend, um die richtigen Maßnahmen zu ergreifen und eine schnelle, reibungslose Nutzererfahrung zu gewährleisten.
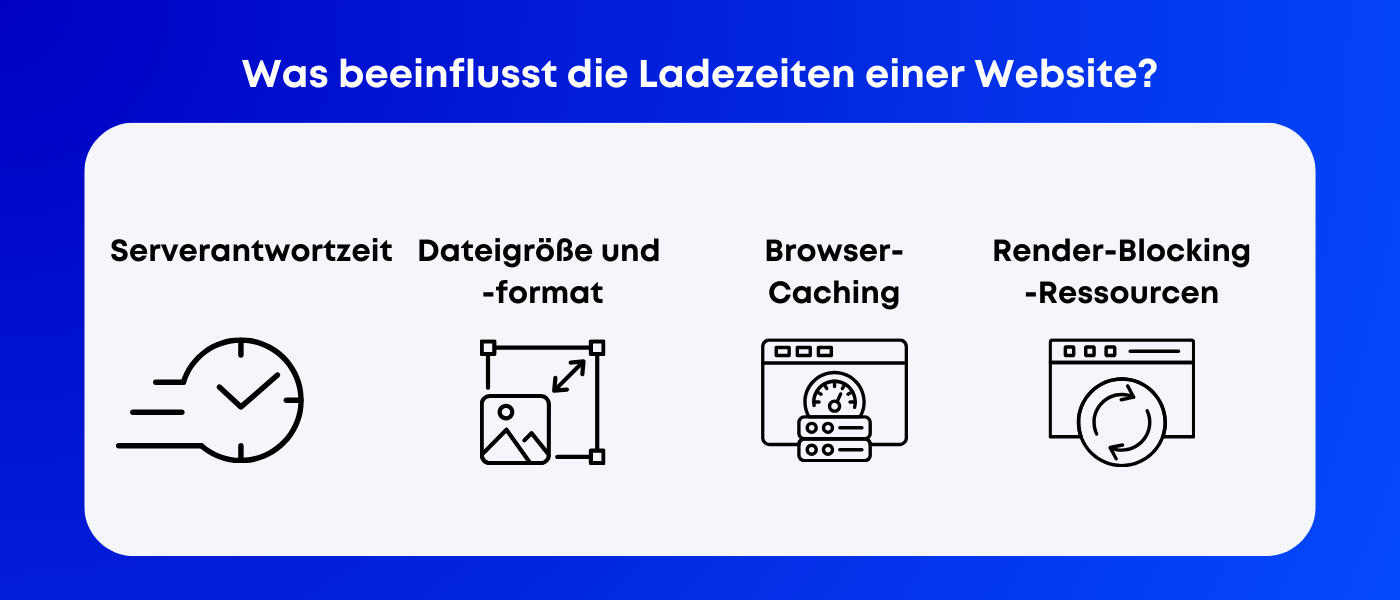
Was beeinflusst die Ladezeiten einer Website?
Die Ladezeit einer Website wird durch eine Vielzahl von Faktoren bestimmt, von denen viele im Hintergrund agieren. Hier sind einige Schlüsselelemente:
- Serverantwortzeit: Die Zeit, die ein Server benötigt, um eine Anfrage zu verarbeiten, bevor überhaupt Daten gesendet werden, ist grundlegend. Ein leistungsfähiger Hosting-Dienst kann hier deutliche Verbesserungen bringen.
- Dateigröße und -format: Große Dateien, insbesondere Bilder und Videos, können die Ladezeiten erheblich verlangsamen. Optimierung und Komprimierung dieser Dateien sind wesentlich.
- Browser-Caching: Caching ermöglicht es dem Browser, bestimmte Ressourcen zu speichern, damit sie bei zukünftigen Besuchen nicht erneut geladen werden müssen.
- Render-Blocking-Ressourcen: Bestimmte Ressourcen wie CSS und JavaScript können das Rendern der Seite blockieren, bis sie vollständig geladen sind.

Die Rolle der Website-Geschwindigkeit in SEO und Nutzererfahrung
Suchmaschinen wie Google verwenden die Ladezeit als einen Rankingfaktor. Schnellere Websites werden in den Suchergebnissen tendenziell höher bewertet. Dies liegt daran, dass Suchmaschinen das Nutzererlebnis wertschätzen und schnelle Ladezeiten dazu beitragen, eine positive Erfahrung zu gewährleisten.
Nutzererfahrung
Die Benutzererfahrung (User Experience, UX) ist heute von größter Bedeutung. Websites, die schnell laden, halten Nutzer länger auf der Seite, verbessern die Benutzerfreundlichkeit und fördern positive Assoziationen mit Ihrer Marke.
Eine optimierte Website-Performance ist nicht nur für die Benutzerfreundlichkeit, sondern auch für die Sichtbarkeit in Suchmaschinen von entscheidender Bedeutung. Im nächsten Kapitel werden wir uns damit befassen, wie Webflow speziell dazu beitragen kann, diese Aspekte zu verbessern, indem wir uns auf spezifische Funktionen und Techniken konzentrieren, die in diesem leistungsstarken Tool verfügbar sind.
<h2 id="Optimierung mit Webflow" data-headline="Optimierung"><span class="first_id_number">3.</span>Optimierung mit Webflow</h2>
Webflow ist ein intuitives, visuelles Baukastensystem für Webdesign und -entwicklung, das eine hohe Flexibilität ohne die Notwendigkeit tiefgreifender Programmierkenntnisse bietet. Es kombiniert die Einfachheit eines Editors mit der Macht eines vollwertigen Content-Management-Systems (CMS), was es zu einer hervorragenden Wahl für Unternehmen und Selbstständige macht, die eine professionelle Webpräsenz aufbauen und verwalten wollen.
Webflow's Besonderheiten in Bezug auf die Website-Performance
- Visuelles Design und Code-Minimierung: Webflow generiert sauberen, optimierten Code im Hintergrund, während Sie sich auf das Design konzentrieren. Dies bedeutet weniger überflüssigen oder redundanten Code, was zu schnelleren Ladezeiten führt.
- Responsive Design: Webflow ermöglicht es Ihnen, Designs zu erstellen, die auf verschiedenen Geräten und Bildschirmgrößen gut funktionieren, ohne dass zusätzlicher Aufwand für die Anpassung erforderlich ist. Ein responsive Design ist nicht nur gut für die Nutzererfahrung, sondern verbessert auch die Ladezeiten auf mobilen Geräten.
- Bild- und Asset-Management: Webflow bietet Tools zur einfachen Bildoptimierung, einschließlich automatischer Skalierung und Komprimierung, um die Größe Ihrer Assets zu reduzieren, ohne dabei Qualitätseinbußen zu erleiden.
- Hosting und Content Delivery Network (CDN): Webflow nutzt globales Hosting und ein CDN, um Ihre Inhalte schneller an Nutzer weltweit zu liefern. Dies reduziert die Serverantwortzeiten erheblich und verbessert die allgemeine Geschwindigkeit Ihrer Website.
Ein entscheidender Vorteil von Webflow ist, dass Optimierung bereits im Designprozess beginnt. Sie haben die Kontrolle über die Anzahl und Art der Elemente, die auf Ihrer Seite erscheinen, und können somit von Anfang an eine hohe Performance sicherstellen.
<h2 id="Praktische Tipps zur Ladezeit-Optimierung in Webflow" data-headline="Tipps & Tricks"><span class="first_id_number">4.</span>Praktische Tipps zur Ladezeit-Optimierung in Webflow</h2>
Eine schnelle und reaktionsfähige Website ist entscheidend, um die Aufmerksamkeit und das Vertrauen der Besucher zu gewinnen. Mit Webflow haben Sie das Werkzeug an der Hand, um die Performance Ihrer Website gezielt zu verbessern. Hier sind einige praktische Tipps, die Sie direkt umsetzen können, um die Ladezeiten Ihrer Website in Webflow zu optimieren.
1. Bilder und Grafiken optimieren
Bilder sind oft die größten Datenelemente auf einer Website. Optimieren Sie sie, um die Ladezeiten zu verkürzen:
- Komprimieren Sie Bilder: Nutzen Sie Webflows integrierte Funktionen zur Bildkomprimierung oder externe Tools, um die Dateigröße ohne Qualitätsverlust zu reduzieren.
- Wählen Sie das richtige Format: JPEGs eignen sich für Fotos, PNGs für Grafiken mit wenigen Farben und Transparenzen, und SVGs für Vektoren.
- Responsive Bilder: Stellen Sie sicher, dass Ihre Bilder für verschiedene Bildschirmgrößen optimiert sind.
2. Code und Skripte minimieren
Überflüssiger oder ungenutzter Code kann Ihre Website verlangsamen. In Webflow können Sie:
- Nur notwendige Schriftarten verwenden: Beschränken Sie sich auf die wesentlichen Schriftarten und Schriftschnitte.
- JavaScript optimieren: Vermeiden Sie übermäßigen Gebrauch von JavaScript und entfernen Sie unnötige Skripte.
- Clean-up-Funktion nutzen: Webflow bietet eine Funktion, um ungenutzte Klassen zu entfernen und den CSS-Code zu bereinigen.
3. Hosting und CDN von Webflow nutzen
Webflow bietet Hosting-Lösungen an, die speziell auf hohe Geschwindigkeit und Zuverlässigkeit ausgelegt sind:
- Webflow Hosting verwenden: Profitieren Sie von schnellen Ladezeiten und hoher Sicherheit.
- CDN nutzen: Das Content Delivery Network (CDN) von Webflow verteilt Ihre Inhalte global, um die Ladezeiten zu verkürzen.
4. Externe Ressourcen minimieren
Reduzieren Sie die Anzahl externer Anfragen:
- Limitieren Sie Plugins und Widgets: Jedes zusätzliche Tool kann die Ladezeit erhöhen.
- Externe Schriftarten und Icons überprüfen: Stellen Sie sicher, dass externe Schriftarten und Icons wirklich notwendig sind und nicht die Ladezeit beeinträchtigen.
5. Mobile Optimierung
Mobile Nutzer sind ein wesentlicher Teil Ihres Publikums:
- Responsive Design: Stellen Sie sicher, dass Ihre Website auf mobilen Geräten gut funktioniert.
- Touch-Elemente optimieren: Passen Sie Größe und Platzierung von Touch-Elementen an, um eine einfache Bedienung zu gewährleisten.
Durch die Anwendung dieser Tipps in Webflow können Sie die Ladezeiten Ihrer Website signifikant verbessern. Denken Sie daran, dass jede Sekunde zählt, wenn es um das Halten und Konvertieren von Besuchern geht.

<h2 id="Zusammenfassung und Ausblick" data-headline="Fazit"><span class="first_id_number">5.</span>Zusammenfassung und Ausblick</h2>
- Bilder effizient gestalten: Die Optimierung von Bildgrößen und -formaten ist essentiell für schnelle Ladezeiten.
- Code und Skripte minimieren: Sauberes, minimiertes Coding trägt zur Beschleunigung Ihrer Seite bei.
- Webflows Hosting und CDN nutzen: Diese Dienste sind darauf ausgelegt, Ihre Inhalte schnell und zuverlässig zu liefern.
- Mobile Optimierung beachten: Eine schnelle Mobilversion Ihrer Website ist unerlässlich für eine gute Nutzererfahrung.
Zukünftige Trends und Entwicklungen
Im Hinblick auf die Zukunft der Webentwicklung und Performance-Optimierung sollten Unternehmen und Selbstständige folgende Punkte im Auge behalten:
- Weiterentwicklung der Technologien: Die ständige Weiterentwicklung von Webdesign-Tools und -Technologien wird weitere Möglichkeiten zur Optimierung der Ladezeiten bieten.
- Wachsende Bedeutung von Mobile-First: Mit einem zunehmenden Anteil des Traffics auf mobilen Geräten wird die mobile Performance immer entscheidender.
- Künstliche Intelligenz im Webdesign: KI-basierte Lösungen könnten in Zukunft das Design und die Optimierung von Websites revolutionieren.

.png)